Table of Contents
ToggleIn this article, you can get yourself familiar with the prototyping tools which will help you with your design and iterate faster.
Adobe XD
Platform: Mac, Windows, iOS, Android
Pricing: Free, Premium plans starts from $9.99/m

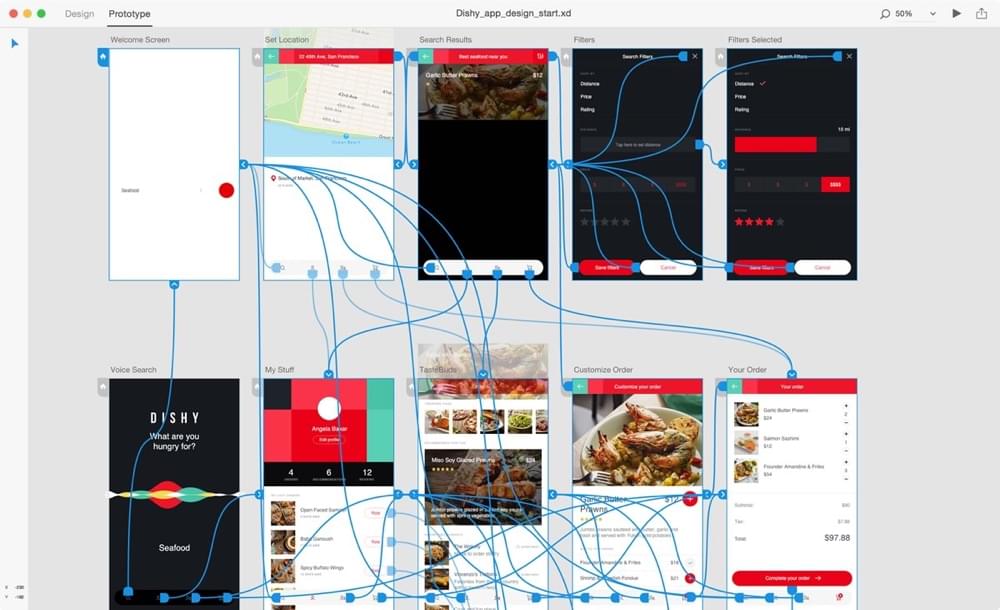
It is built for today’s UX/UI designers, who need intuitive tools to speed up and make there task effortless. You can switch to interactive prototypes in just a single click. No syncing is needed when changes are made to the design.
Preview your prototypes, complete with transitions on iOS and Android devices, and then share them with your team for a quick feedback. Adobe XD allows to bring photoshop and Sketch files into the app. The designs are automatically convert into XD files and you can get you prototype started.
It is a part of creative cloud, which includes photoshop, illustrator, and other creative desktop apps.
Features:
- Eliminate tedious tasks with repeat grid
- Fast and versatile artboards
- Reimagined layers and symbols
- Powerful tools that are easy to use
- Control and customizable
- Quick feedback to iterate faster
Framer
Platform: Web, Mac / Android, iOS
Pricing: starts from $12 per month

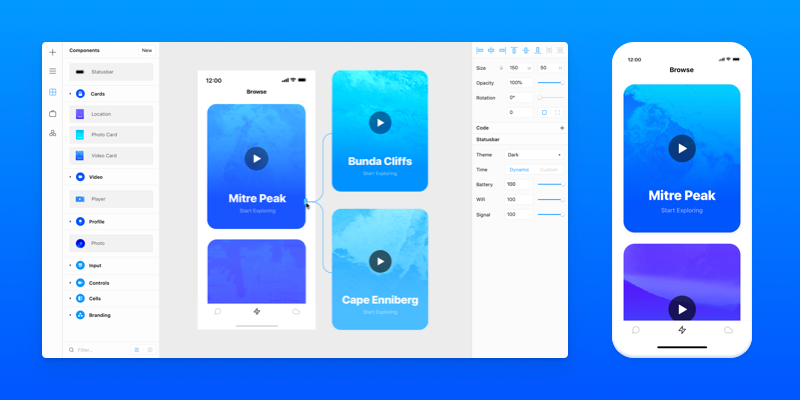
Framer X offers tools to design scroll, link and page interactions. But don’t stop there—add a 3D effect or momentum. Create flows that feel real. And do it all in half the time.
- Unlimited updates & projects
- Team packages
- Team dashboard
- Custom permissions
- Dedicated account manager
- Training & onboarding
- SSO (single sign-on)
- Custom billing
- Custom Infrastructure
Invision studio
Platforms: Mac/ Windows
Pricing: $0 for 1 project.
It is one of the most popular prototyping tool in the world. There is a constant addition of new features to help the designers prototype more efficiently. The best features that Invision holds is its management of project feedback. There is a convenient way to provide feedback by the client directly on the prototype. They all collated in one convenient location, so they can track the feedback easily.
It is easy to communicate the status of the project to your client and team through project management page which can be organised with the design components into a status workflow. There can be columns for To-Do, In progress, Needs review, and Approved. Just drag and drop your design components into the suitable column.
Invision is always into new features, recently it release one it calls boards which is a home your project can live. It is also used as a presentation tool, an asset manager for project, and a place where moodboards and galleries can be created. This moodboard and galleries can be shared with the clients and team so as to receive a feedback.
Features:
- Faster creation with the vector drawing tool
- Responsive and adaptive layout
- Speedy prototyping
- Friction free animations
- Incredible collaboration
- Easy syncing for stronger teams
- Amazing open API
- Cloud flexibility
There is also a version control with unlimited history, unlimited free user testing and integration with apps like Slack, Dropbox, Box and many more. It is like a game changer and it doesn’t seem to slow down.
Sketch
Platforms: Mac / Windows
Pricing: $89 per device
While designing it is important to see your work in action. With the use of Sketch prototype features it is easy to preview your designs as your users will see them and create a interactive workflows.
You document should contain Artboards which can be connected with links and hotspot layer to create interactive, clickable prototypes. There can be a start point which specifies which Artboard to start your prototypes from.
Once a prototype has been created it can be previewed in Sketch, test it on IOS Sketch Mirror and share it with the clients or colleagues by uploading it on Sketch Cloud.
Features:
- Complete toolkit
- Non destructive editing
- Pixel precision
- Vector editing
- Export presets
- Code export
- Grid and guides
- Prototyping
Figma
Platform: Mac, Windows / Android, iOS for Design Preview
Pricing: Basic – free, Professional – $12, Organizational – $45
It is a free web based design tool that can be used in your browser. In order to explore this visual language and find the best way to communicate ideas, designers should often experiment with many different possibilities and move on the directions that work.
Figma is a interface design tool with real time collaboration. It helps to keep everyone on the same page.
Features:
- Easy to move between designs and prototype without syncing and exporting
- Simply send a link to share and get feedback on prototypes
- Keep all the feedback, changes and updates constantly in sync
- Power editing tool
- Built for UI
- Reduce the friction of turning visual concepts into code
- Built for teams
- Consolidate feedback, bringing the conversation into your design tool
- Create design systems with linked UI components the whole team can use
Zeplin
When using Sketch with plugins it gets really great and these plugin becomes the most useful ones. It helps the developers with checking of size, fonts, colours, and dimensions of your interface.
Along with this Zeplin allows to directly download each element from artboards to elements. It prepares the CSS style file of the interface, thus saving front end developers a lot of work.
Features:
- Sketch integration
- Adobe XD CC integration
- Figma integration
- Photoshop Integration
Platforms: Mac/Windows
Pricing: Free for 1 project
Free Wireframing Tools
One of the important part needed during the designing process is Wireframing. A software is not necessarily required for this. Even though it is easier for a designer to draw the structure of their design using a pen and paper, there has been a growing number of online and desktop applications available that offers you tools for wireframing the design.
Wireframing is a great way to test the ideas in the UX projects but there are tons of Wireframing tools that are available to do it with. It might be hard to choose the right tool but the way to get familiar with these tools is to get your hands on with the tools and play with it.
The few Wireframing tools are
Mockflow
Mockflow provides one place for all the solution for the UX needs which includes Wireframes, sitemap, style guide and more. The services are offered by ‘A Produle System Limited’.
This application has been around for a short while but looks very promising. It is a online flash based wireframing application which can also be downloaded as a desktop editor. It is easy to use, and produces clear wireframes with wide range of templates to get started.
Features:
- Clean and simple interface
- Sharing prototypes is simple
- A range of pre made themes
- Plenty of customization options
- Independent page management
- Various exportation option
- Enhanced collaboration
Platforms: Mac/Windows
Pricing: Basic – free, Professional – $14, Teampack – $29 , Enterprise – $160
Balsamiq
It is a wireframing tool which helps to work faster and smarter. It gives a experience of sketching on a whiteboard, while using your computer. Balsamiq requires little investment in time and efforts. It is perfect tool for lean and agile team.
Balsamiq is the perfect “in between tool” for product managers, developers and designers. It is designed for smooth collaboration from the ground up. It is quick, low fidelity wireframing tool which can be used to wireframe any kind of software interface.
It is a graphical user interface mockup and website wireframe builder application. It allows the designer to arrange pre built widgets using a drag and drop.
Features:
- Low-fi sketch wireframes
- Click through prototypes
- UI components and icons
- Export to PNG or PDF
- Quick add for speed
- Import and Export
- Drag and Drop for simplicity
- Works offline
- Full keyboard support
Platforms: Mac/Windows
Pricing: Personal – $12/ month, Starter – $24/ month, Team – $49/ month, Agency – $99/ month (Plugins for Google drive, Confluence, JIRA, FogBugz & XWiki – $5/ month)
Free Designing and Development Tools
Webflow
This tool allows designers and developers to create a premium quality of website quickly and efficiently. It provides with a environment for both designing and developing. Webflow gives the web designers a fully featured website with all the power of HTML, CSS and Javascript.
As the website is being built, the designer creates clean, semantic code that can be published to the web or can be handed to the developers. Build any layout using the box model, floats, or flexbox. One can choose layouts options, edit text modules, choose from multiple pages, and view and edit CMS collections.
The design community at Webflow is quiet robust and designers can join teams and work together on larger scale projects too.
Features:
- Designer
- CMS
- Hosting
- Editor
- Interaction
Platforms: Mac/Windows
Pricing: Free, Premium starts from $24/m onwards
Flinto
It is one of the tools good at integration from sketch. Flinto allows the designers to create interactive prototypes for mobile, desktop and other web applications.
It also helps to create complex micro-interactions on top of your layers exported from sketch.
Features:
- Animated transitions
- Micro interactions
- Scrolling
- 10+ gestures
- Drawing tools
- Viewer app
- Springs and easing
- Sound effects
- Video layers and 3D rotation
- Dribble integrations
- Free form canvas
Pricing: Mac/Windows
Flinto Pricing: $99
Framer
Framer is useful for designers who are new to coding. It shows how flexible and powerful code can be. The app is well designed for Mac and provides live previews as you begin writing the code, which might be encouraging for the first time coder.
It is one of the popular prototyping tool. The tool’s coding language for designing and animating prototypes can become a barrier even though the language can’t be used outside the framer.
It uses code to build prototypes. You can also incorporate real time data into your prototype from sources like Twitter and Parse. Framer also supports Sketch and Photoshop projects and will also preserve your design layers. Unlike other tools you can import after effect files as well.
Framer can generate a URL that can be shared with your clients. This URL can be opened on mobile devices for live previews.
Features:
Design –
- Adaptive UI done right
- CSS ready gradients
- All the icons are available
- SVG based vector editing
- Export anything
Prototype –
- Animation made easy
- Visual editor
- Third party modules like mapbox can to be used to build anything
collaborate –
- Live mobile previewing
- Get better feedback
- Support from UIKIT, Facebook pop, Rebound, Velocity and more.
- Live versioning
Platforms: Mac / Windows
Pricing: Free to start, Premium starts from $12 per month
Rapid UI
It is prototyping tool that solve problems using a less wasteful process.
This platform helps transform photoshop files into live sites without actually writing the code. Just drag and drop the PSD file into its dashboard and within minutes it will get transformed into HTML and CSS.
The designs can be made fully interactive bringing to life sliders, videos, maps, buttons, and anything you could want with just a few clicks.
The is completely accessible and synchronized with the designs, which allows full collaboration with the programmers if required.
Platforms: Mac/Windows
Pricing: Free, premium starts from $39 per month
Hype 3
Hype keyframe is based on animation system which brings content to life. Create beautiful HTML5 web content. Interactive web content and animation made with Hype can work on desktops, smartphones and ipads. This does not require coding.
It can create natural curves by just clicking and dragging on the elements motion path to add control points.
It is like a blank slate type of application for creating content. The tools provided are powerful and encourage experimentation. The chances of what you can build seems endless.
Features:
- Animation
- Webpages
- Ecard
- Ebooks
- Infographic
- Presentation
Platform: Mac
Pricing: Standard – $ 49.99 USD
Hype professional
It is one of the advanced app for creating stunning animated and interactive web content. It is a tool which must be ergonomic for extended use. Snapping, guides, recording and intelligent app behaviours make Hype Pro one of the most intuitive animation app.
It works on HTML5 and does not require coding.
Features:
- Responsive layouts
- Easy control bounce, air drag and density
- Timing function
- Grid system
- Rearrangeable UI
- Dark theme and templates
- Advanced exports
Platform: Mac
Pricing – $ 49.99 USD
Principal
Principal makes it easy to design animated and interactive user interfaces. This software is a mix between Sketch, Keynote, Flash and After Effect.
Principal helps to create designs that looks and feels amazing, even though you’re designing the flow of multi screen app, or a new interactions and animations.
Principal can create various designs like a short animation, a slick interaction, or an extensive multiple screen app.
It is powered by core animation. It also supports record feature. You can export a video or an animated gif that can be shared on Dribble, Twitter and anywhere you’d want.
Features:
- Animation
- Freedom to experiment without predefined transitions
- Multiple screens
- Easy to share designs
Platforms
Mac users
Price
Buy for $129
Origami
Origami studio involves the use of patch editor to build an app. They have a library of patched at your disposal, which includes switches, animations, boolean operators and even the readouts from a phone sensor.
The new feature is the layer panel which gives the view of the element you are working in a way it looks familiar to Photoshop or Sketch. Just copy and paste the document from Sketch and use it to build your prototype. It is easy to work with pretty much all the screen formats.
Origami is useful for building micro interactions and showing exactly how a page works. It also records sounds and keeps a track of recording time and the number of recording. Prototype built in Origami are great for tweaking the interactions and forwarding it to anyone who needs to see your designs.
It is a very versatile and powerful tool that allows the designers to take their prototype to a high fidelity. It also helps designers build many of their products like Facebook, Messenger and Instagram.
Features:
- Design with layers
- Reuse components
- Build interactions
- Preview it live
Platforms: Mac/Windows
Pricing: Free
Axure RP
Axure RP creates flowcharts, wireframes, mockups, user journey, personas, idea boards and more. Drag and drop elements from built-in or custom library to create your diagrams then style it with fills, gradients, line styles and text formatting.
Add your diagrams and prototypes to specify functionality, keeping track of tasks or storing project information. Axure RP allows multiple people to work on the same file at the same time. Just create a Team Project.
Features:
- Dynamic content
- Conditional flow
- Animation
- Data driven
- Adaptive news
- Math function
Platforms: Mac/Windows
Pricing: Pro – $29 per month
Proto.io
Creates a fully interactive high fidelity prototypes that looks and works exactly the way you want. Coding is not required. You can speed up your design process by using the beautifully crafted UI components.
Can create a flow for your app with automated screen transitions or can use the timeline feature to animate any on its own. Transform your idea into a inspiring user experience and see that in action for real in no time.
Features:
- New vector animation component
- Exporting UI assets
- Visual easing managers
- Masking in Porto
- Record how users experience
- Group, layers and multimedia edit
- Colour adjustments, shapes, arrows and dropbox sync
- Adaptive filters and material design UI library
Platforms: Mac/Windows
Pricing: Freelance – 24$
Atomic
This tool helps solving complex problems during the building of the product. The vision of the entire prototype for designing will take place on their platform. Atomic puts advanced interactive design features like logic, data and variables into the hands of every designers.
Atomic let’s you imply incredible realism to their designs in seconds, and also scale up to fully functional prototypes with ease.
It is important note that there is an indistinguishable resemblance between the interface of Atomic and interface of Sketch in terms of building columns, artboards, layering, and shortcuts. So if you are familiar with Sketch, Atomic won’t be difficult to use.
Features:
- Import from your favorite design tools and start working on Atomic
- Add gestures, user inputs, events and keyword interactions
- Finely controlled keyword animation
- Use external data to create realistic interaction designs
- Share data and more with your team
- Share links and provide feedbacks while designing
- No compatibility or versioning issue
Platforms: Mac/Windows
Pricing: Custom -145$ per month
UXPin
Convert your ideas into high fidelity and clickable prototype. Create designs from the scratch from the UI libraries. You can also upload existing designs from Sketch.
Gather feedback on design elements and connect with jira to make engineers have easy access to the recent version on your prototype. The CSS and code snippets will be documented for each element in your design project. This makes it less time consuming for redlining and writing documentation.
Document your design system and your time team will use the same components and spec. It helps to make the product to market faster.
Features:
- Cloud based
- Multiple devices
- Complete fidelity
Platforms: Mac/Windows
Pricing: Free trial – 29$ for 25 projects and 49$ for 50 projects
Protopie
It allows you to create sophisticated micro interactions when producing prototypes for the product. It can be easily synced with Photoshop or Sketch.
It helps you test the functionality of your prototype by scanning a barcode. Piece hi-fi interactions together along with build sensor aided prototypes.
It works with a code free prototype.
Features:
- Code free prototyping is possible
- Easily control the sensor of smart devices on prototyping
- Create interactions that involve two or more smart devices
- Share the prototype with links or dashboard.
Platforms: Mac/Windows
Pricing: Free trial – 99$
About the author
Everyone at BigRadar contributes to the blog.
- BigRadar Teamhttps://bigradar.io/blog/author/bigradar/
- BigRadar Teamhttps://bigradar.io/blog/author/bigradar/
- BigRadar Teamhttps://bigradar.io/blog/author/bigradar/
- BigRadar Teamhttps://bigradar.io/blog/author/bigradar/




2 thoughts on “Free alternatives to Marvel App”
Thanks for your writing!
If you are a developer, you need to search about marvel app more and more. This will help you improve your job.
Thanks for your writing!
I also want to find out the Marvel app. I love it so much.